
Takko Fashion Case Study: Evaluating and Redesigning the Filtering Section
"The details are not the details. They make the design. - Charles Eames
My goal was to make a design evaluation in order to find the fundamental usability flaws and redesign the filtering section based on these findings. By doing it, I was aiming to ensure that the filtering system will be easy to use, efficient, predictable and appealing for the users.
Click to see the design evaluation.

Understanding the diverse needs of Takko Fashion’s audience, I prioritized simplicity and clarity.
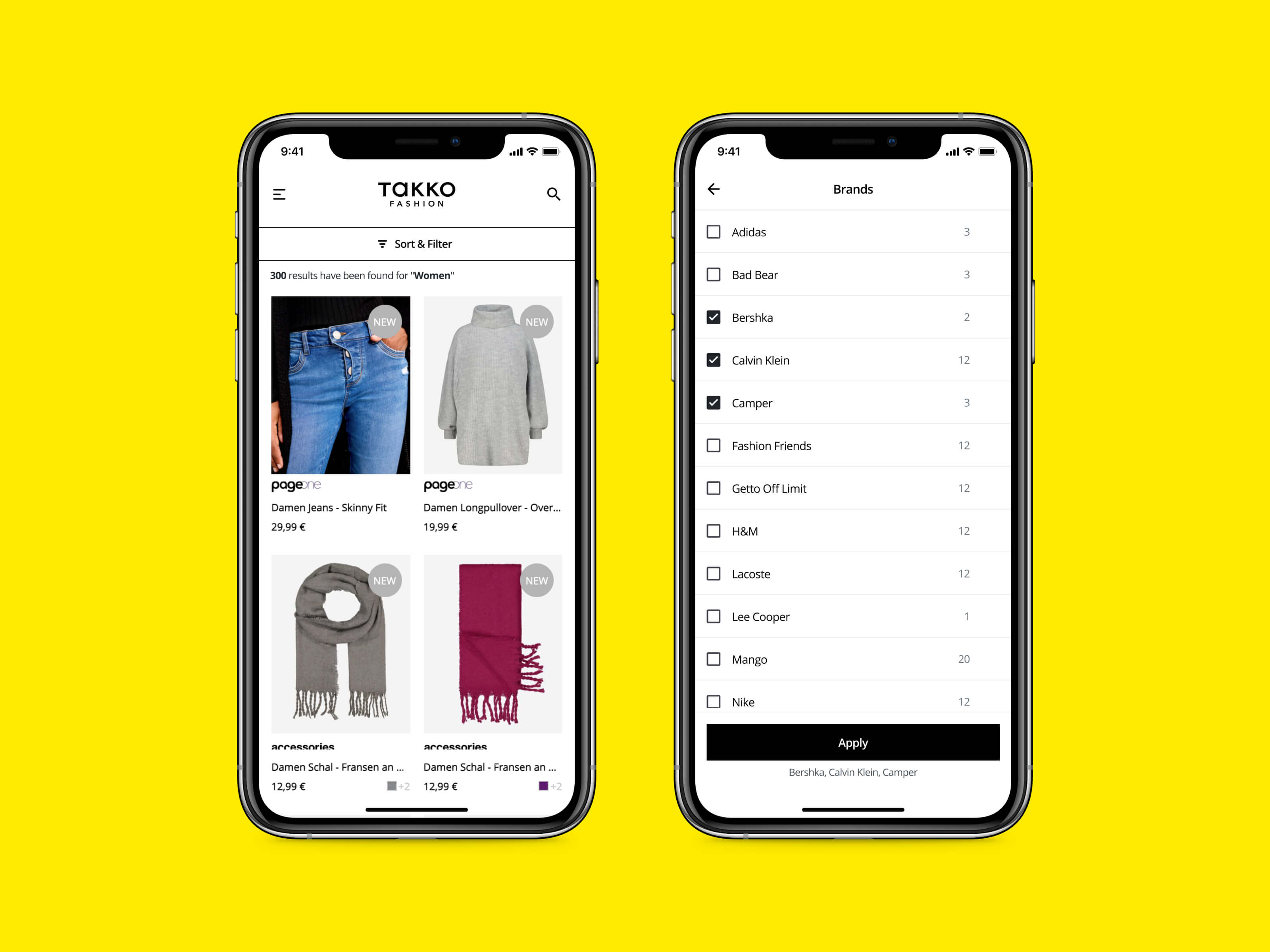
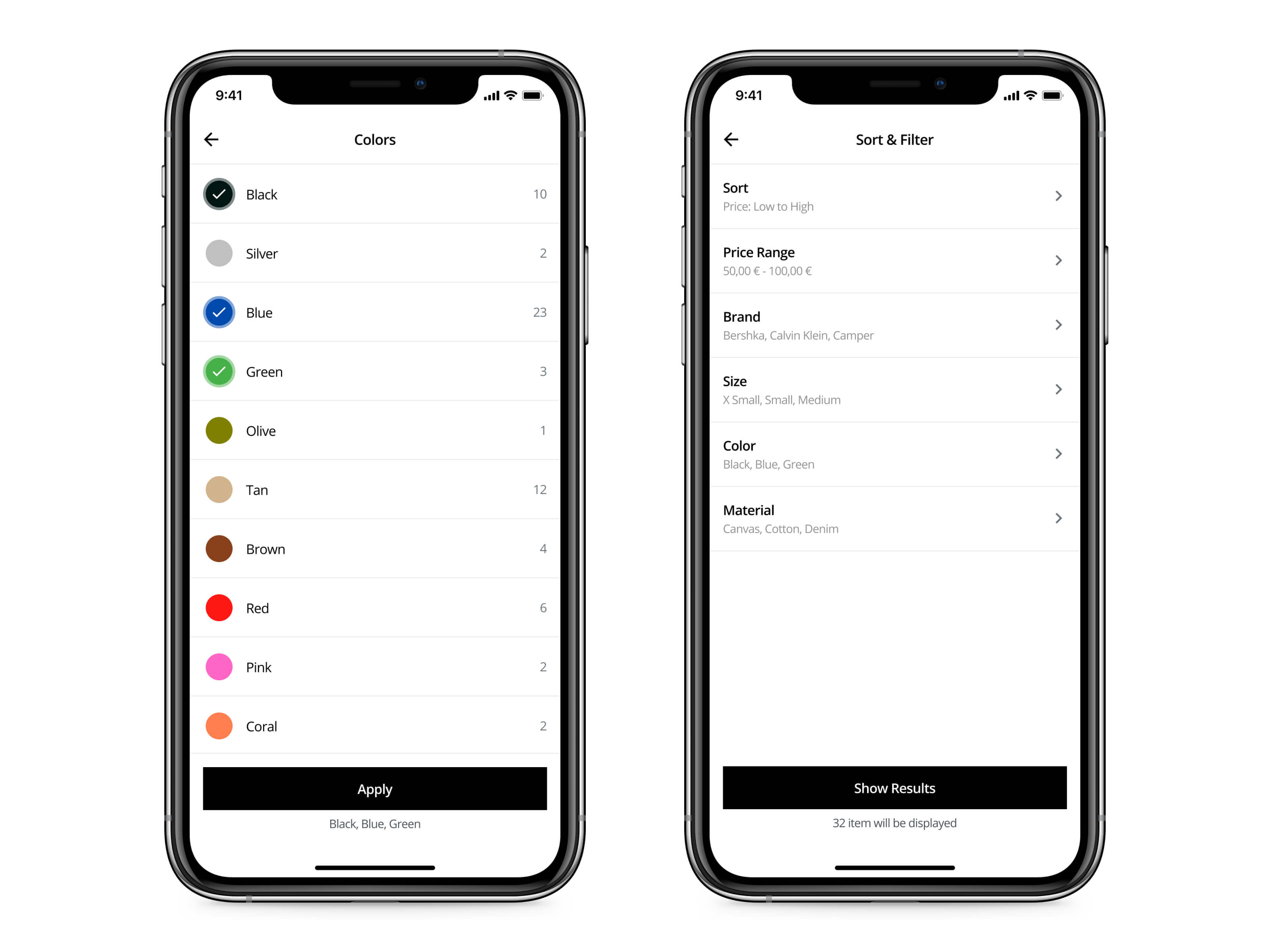
I began by creating a clear and prominent ‘Sort and Filter’ button while also tidying up the inconsistent spaces surrounding it for a more cohesive design.
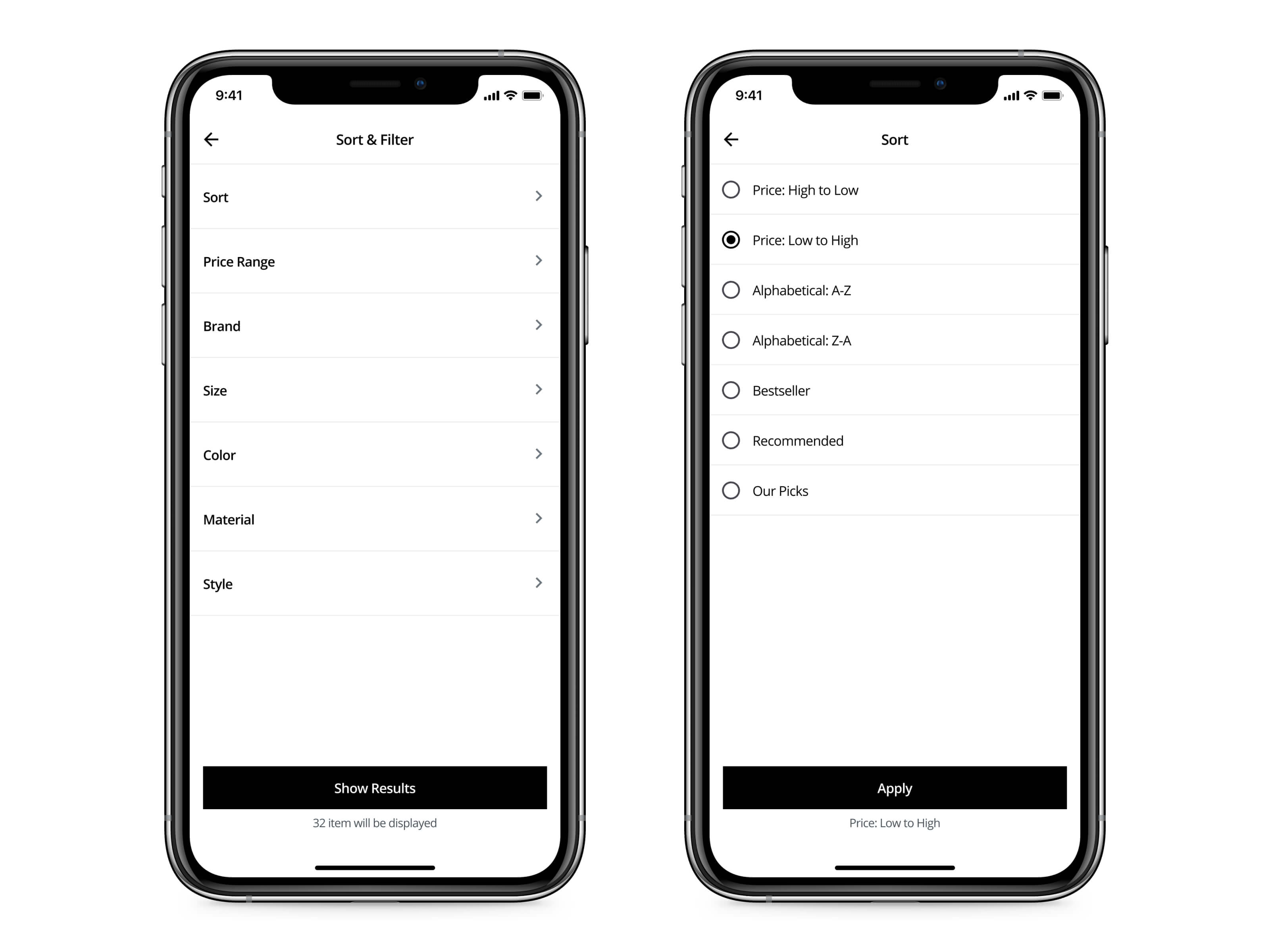
I chose to divide each filtering section, enabling users to concentrate on particular criteria without feeling inundated. The uncluttered design and easy interactions empower users to effortlessly narrow down their searches, guaranteeing a pleasant and efficient browsing journey.

Each filtering section was meticulously separated, allowing users to focus on specific criteria without feeling overwhelmed.
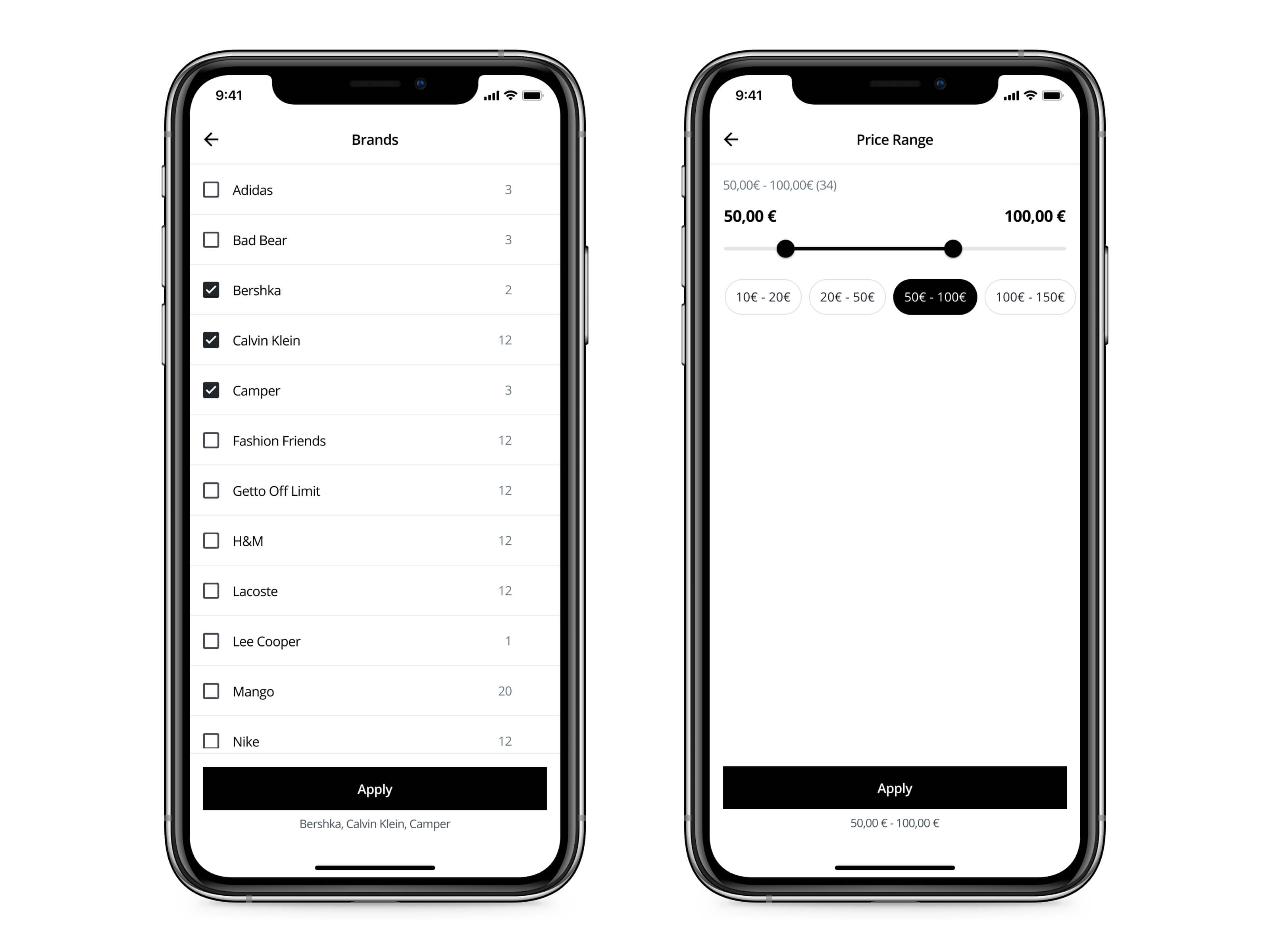
Embracing Google Material Design principles, I utilized familiar components such as radio buttons, checkboxes, and sliders. By incorporating these widely recognized elements, I aimed to create an interface that felt instantly intuitive to users.
In the earlier version, filtering elements were highlighted in yellow upon selection. To enhance accessibility, I chose a color scheme emphasizing background/foreground contrast. This change enhances visibility and usability, particularly for users with impaired vision, fostering a more inclusive and user-friendly experience.
To enhance accessibility, I’ve added descriptive text below the ‘Apply’ button, indicating the selected choices.

The choice of Material Design components not only ensures usability but also establishes a sense of trust and comfort among visitors.
In the previous design, the names of the selected colors were not displayed. Concerned about accessibility, especially for color-blind users, I chose to place the names of the colors right next to the color boxes to address this issue.

Clear color names now accompany each selection, providing an inclusive browsing experience for all users, including those with color vision deficiencies.
These sorting and filtering screens may provide users with a seamless way to customize their search results. By integrating familiar components and emphasizing user-centric design, the proposed interface aims to enhance engagement, encouraging exploration and contributing to an enriched online shopping experience.